Aplicar estos formatos en Sharepoint Online
Una de las ventajas de trabajar con listas de Sharepoint Online de Microsoft 365 es aplicar diferentes formatos a cada una de las columnas que conforman la lista. Esta característica permite al usuario personalizar la lista de forma que resulte más fácil de visualizar y por tanto trabajar con los datos que hay en ella.
Sharepoint Online, de forma predeterminada, permite personalizar el formato de las columnas, aunque la variedad de formatos es muy limitada. Es por esto que existen recursos para aumentar el número de formatos aplicables y mejorar la visualización de las vistas.
En este artículo te mostramos algunos de las decenas de ejemplos que vas a encontrar en este enlace:
https://github.com/pnp/List-Formatting
Para aplicar estos códigos de JSON puedes realizarlo de dos formas:
DESDE LA CONFIGURACIÓN EL SITIO DE SHAREPOINT ONLINE
- Desde el sitio de Sharepoint Online donde has creado la lista, haz clic en el botón “configuración” de la barra superior (zona de tu derecha) y elige “Configuración de la lista”.
- Haz clic sobre el nombre de la columna que quieres editar.
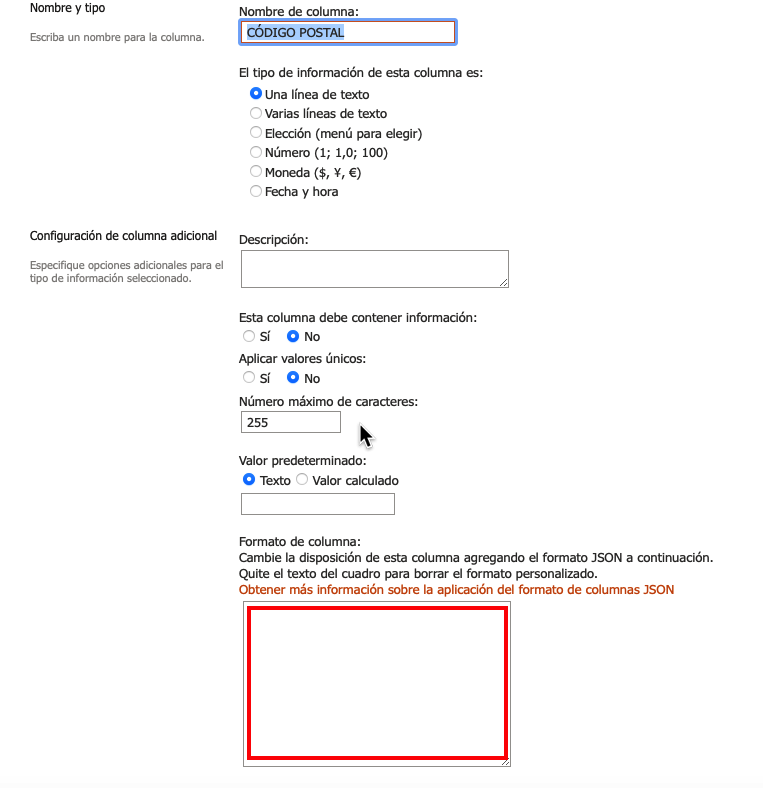
- Cuando se abre el cuadro de configuración de la columna desplázate abajo del todo y localiza el campo “Formato de columna:” y pega allí el código JSON.
- Clic en “Aceptar” para guardar los cambios de esa columna.

DESDE LA COLUMNA DE LA LISTA DE SHAREPOINT ONLINE
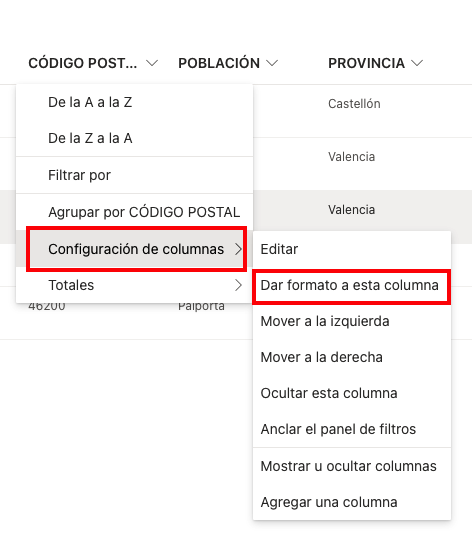
- Clic en la flecha de opciones de la columna que quieres editar y eliges la opción “Configuración de columnas/Dar formato a esta columna”
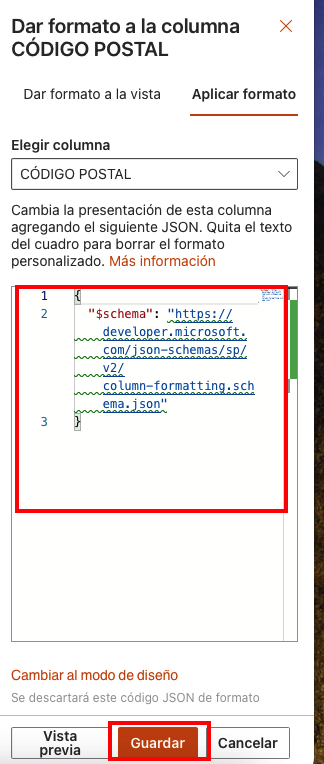
- Se abre un cuadro de diálogo a la derecha de la pantalla y hacemos clic en “Modo avanzado” situado en la parte inferior del cuadro.
- Pegamos el contenido del JSON y guardamos los cambios.


IMPORTANTE: Debes adaptar los nombres de tus columnas al código que te proporcionamos, recuerda que estos ejemplos contienen nombres de columnas que no coincidirán con los nombres de las columnas de tu lista.
[adinserter block=»2″]Recursos para formatos de columnas de SharePoint Online
Para las columnas de SharePoint los desarrolladores de JSON han creado algunos formatos muy útiles y preparados para ser aplicados sin necesidad de saber programar. Están compartidos de forma totalmente gratuita en la página https://github.com/pnp/List-Formatting . A continuación, vamos a ver algunos formatos disponibles en el apartado /column-samples/.
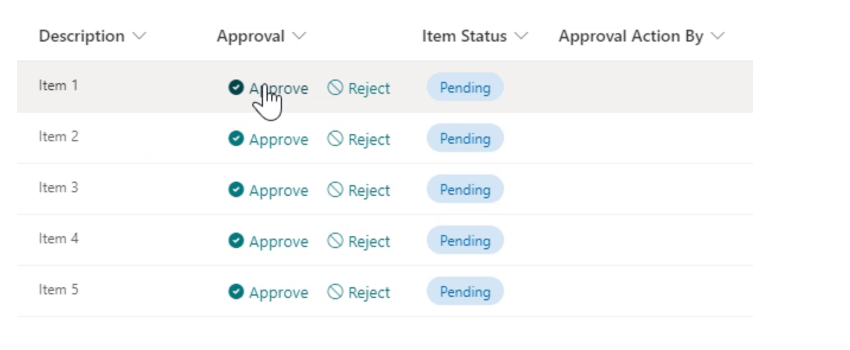
Inline Approval
Este recurso crea botones para aprobar o rechazar un elemento mediante un clic que actualiza el status del elemento y también permite saber el usuario que realizó la acción tal y como se ve a continuación:

Puntos clave:
Para los botones, la propiedad de visualización de CSS se establecerá en ‘ninguno’ cuando el estado no esté vacío y sea diferente a ‘Pendiente’. Y el JSON personalizado mostrará un mensaje de texto que indica que el ítem ya fue aprobado o rechazado en este caso.
Cuando el elemento aún no está aprobado o rechazado, se muestran los botones para que el usuario pueda realizar una acción (Aprobar o Rechazar).
Código Fuente:
{
«$schema»: «https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json»,
«elmType»: «div»,
«style»: {
«flex-directon»: «row»,
«justify-content»: «left»,
«align-items»: «center»,
«flex-wrap»: «nowrap»
},
«children»: [
{
«elmType»: «div»,
«style»: {
«display»: «=if([$ItemStatus] == ‘Pending’ || [$ItemStatus] == », ‘inherit’,’none’)»,
«flex-directon»: «row»,
«justify-content»: «left»,
«align-items»: «center»,
«flex-wrap»: «wrap»
},
«children»: [
{
«elmType»: «button»,
«customRowAction»: {
«action»: «setValue»,
«actionInput»: {
«ItemStatus»: «Approved»,
«ApprovalActionBy»: «@me»
}
},
«attributes»: {
«class»: «ms-fontColor-themePrimary ms-fontColor-themeDarker–hover»
},
«style»: {
«border»: «none»,
«background-color»: «transparent»,
«cursor»: «pointer»,
«display»: «flex»,
«flex-directon»: «row»,
«justify-content»: «left»,
«align-items»: «center»,
«flex-wrap»: «wrap»
},
«children»: [
{
«elmType»: «span»,
«attributes»: {
«iconName»: «SkypeCircleCheck»
},
«style»: {
«padding»: «4px»
}
},
{
«elmType»: «span»,
«txtContent»: «Approve»,
«style»: {
«word-break»: «keep-all»
}
}
]
},
{
«elmType»: «button»,
«customRowAction»: {
«action»: «setValue»,
«actionInput»: {
«ItemStatus»: «Rejected»,
«ApprovalActionBy»: «@me»
}
},
«attributes»: {
«class»: «ms-fontColor-themePrimary ms-fontColor-themeDarker–hover»
},
«style»: {
«border»: «none»,
«background-color»: «transparent»,
«cursor»: «pointer»,
«display»: «flex»,
«flex-directon»: «row»,
«justify-content»: «left»,
«align-items»: «center»,
«flex-wrap»: «wrap»
},
«children»: [
{
«elmType»: «span»,
«attributes»: {
«iconName»: «Blocked»
},
«style»: {
«padding»: «4px»
}
},
{
«elmType»: «span»,
«txtContent»: «Reject»,
«style»: {
«word-break»: «keep-all»
}
}
]
}
]
},
{
«elmType»: «div»,
«children»: [
{
«elmType»: «span»,
«txtContent»: «=’This item is ‘ + toLowerCase([$ItemStatus])»,
«style»: {
«display»: «=if([$ItemStatus] == ‘Pending’ ||[$ItemStatus] == » , ‘none’,’inherit’)»,
«padding-left»: «5px»,
«word-break»: «keep-all»
}
}
]
}
]
}
[adinserter block=»2″]
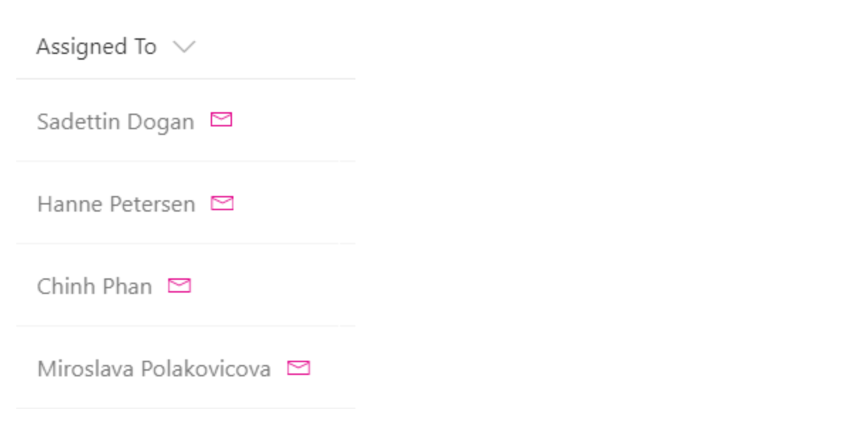
Person Mail To Link
Podemos usar este formato de columna para representar enlaces de acción rápida junto a los campos. En este ejemplo, destinado a un campo de persona, muestra dos elementos dentro del elemento principal <div />:
Un elemento <span /> que contiene el nombre de la persona para mostrar.
Un elemento <a /> que abre un enlace mailto: que crea un correo electrónico con un asunto y un cuerpo que se completa dinámicamente a través de los metadatos del elemento. El elemento <a /> tiene estilo usando la clase sp-field-quickActions y usa el atributo iconName para convertirlo en un icono de correo electrónico en el que se puede hacer clic.

Código Fuente:
{
«$schema»: «https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json»,
«elmType»: «div»,
«children»: [
{
«elmType»: «span»,
«style»: {
«padding-right»: «8px»
},
«txtContent»: «@currentField.title»
},
{
«elmType»: «a»,
«attributes»: {
«iconName»: «Mail»,
«class»: «sp-field-quickActions»,
«href»: {
«operator»: «+»,
«operands»: [
«mailto:»,
«@currentField.email»,
«?subject=Task status&body=Hey, how is your task coming along?.\r\n—\r\n»,
«@currentField.title»,
«\r\nClick this link for more info. http://contoso.sharepoint.com/sites/ConferencePrep/Tasks/Prep/DispForm.aspx?ID=»,
«[$ID]»
]
}
}
}
]
}
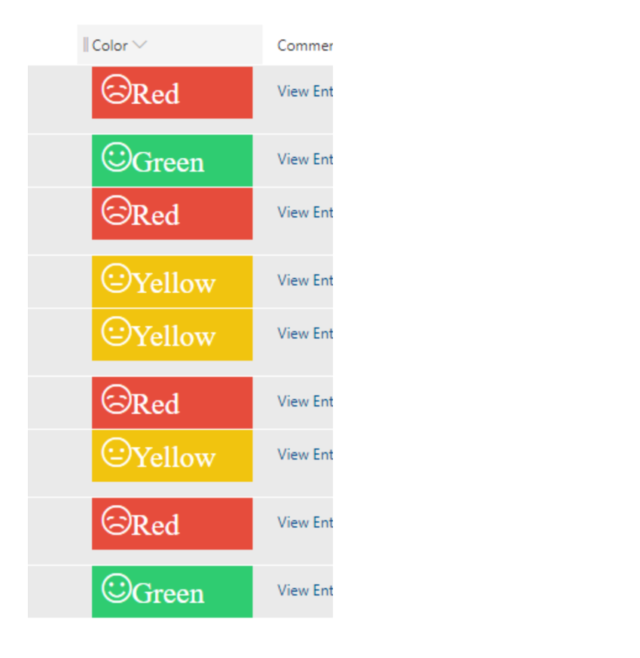
Color Based Emojis
Este formato muestra caras sonrientes (emojis) según el color. El formato agregará una cara sonriente (icono) que proviene de Fluent UI. Si el valor es verde, el ícono será Emoji2, si el valor es amarillo, el ícono será EmojiNeutral, si el valor es rojo, el ícono será EmojiDisappointed.
La muestra se puede ampliar a diferentes colores según sus requisitos.

Este formato se puede aplicar a “Opción” o columna de una sola línea de texto.
Código Fuente:
{
«$schema»: «https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json»,
«elmType»: «div»,
«style»: {
«background-color»: {
«operator»: «?»,
«operands»: [
{
«operator»: «==»,
«operands»: [
«@currentField»,
«Green»
]
},
«#2ECC71»,
{
«operator»: «?»,
«operands»: [
{
«operator»: «==»,
«operands»: [
«@currentField»,
«Red»
]
},
«#E74C3C»,
{
«operator»: «?»,
«operands»: [
{
«operator»: «==»,
«operands»: [
«@currentField»,
«Yellow»
]
},
«#F1C40F»,
{
«operator»: «?»,
«operands»: [
{
«operator»: «==»,
«operands»: [
«@currentField»,
«Purple»
]
},
«#76448A»,
«»
]
}
]
}
]
}
]
},
«color»: «#fff»,
«white-space»: «nowrap»
},
«children»: [
{
«elmType»: «span»,
«txtContent»: «@currentField»,
«style»: {
«font-size»: «2em»,
«display»: «inline-block»,
«padding»: «0 8px»
},
«attributes»: {
«iconName»: «=if(@currentField == ‘Green’, ‘Emoji2’, if(@currentField == ‘Yellow’,’EmojiNeutral’, ‘EmojiDisappointed’))»
}
}
]
}
[adinserter block=»2″]
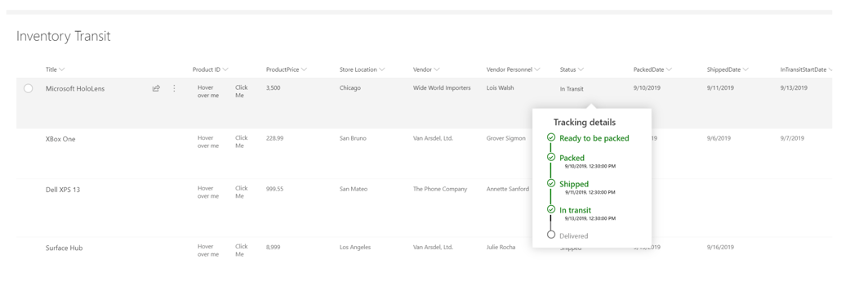
Custom Hover Card (Column)
Se muestra una tarjeta personalizada al pasar el raton sobre un elemento. La tarjeta flotante muestra detalles adicionales sobre el estado de un elemento.

Este formato se puede aplicar a cualquier tipo de columna, aunque el ejemplo se basa en:
Tipo de nombre de columna
Elección de estado
ID de producto Texto de una sola línea
PackedDate: Fecha y hora
Fecha de envío: Fecha y hora
InTransitStartDate: Fecha y hora
Fecha de entrega: Fecha y hora
Imagen de la foto del producto
Código Fuente:
{
«$schema»: «https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json»,
«elmType»: «div»,
«style»: {
«font-size»: «12px»
},
«txtContent»: «[$Status]»,
«customCardProps»: {
«formatter»: {
«elmType»: «div»,
«children»: [
{
«elmType»: «div»,
«children»: [
{
«elmType»: «div»,
«style»: {
«padding»: «15px 45px 15px 15px»
},
«children»: [
{
«elmType»: «div»,
«children»: [
{
«elmType»: «div»,
«style»: {
«font-size»: «18px»,
«font-weight»: «550»,
«text-align»: «center»,
«margin-bottom»: «10px»
},
«txtContent»: «Tracking details»
}
]
},
{
«elmType»: «div»,
«children»: [
{
«elmType»: «span»,
«style»: {
«font-size»: «16px»,
«font-weight»: «600»,
«padding-left»: «15px»
},
«txtContent»: » «,
«attributes»: {
«iconName»: «StatusCircleCheckmark»,
«class»: «ms-fontColor-green»
}
},
{
«elmType»: «span»,
«style»: {
«font-size»: «16px»,
«font-weight»: «600»,
«margin-left»: «-16px»
},
«txtContent»: » «,
«attributes»: {
«iconName»: «CircleRing»,
«class»: «ms-fontColor-green»
}
},
{
«elmType»: «span»,
«style»: {
«font-size»: «=if([$StatusCode] > 0, ’16px’, »»,
«font-weight»: «=if([$StatusCode] > 0, ‘600’, »»,
«padding-left»: «9px»
},
«txtContent»: «Ready to be packed»,
«attributes»: {
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 0, ‘green’, ‘green’)»
}
},
{
«elmType»: «div»,
«style»: {
«font-size»: «10px»,
«font-weight»: «600»,
«text-align»: «center»
},
«attributes»: {
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 0, ‘black’, ‘black’)»
}
}
]
},
{
«elmType»: «div»,
«children»: [
{
«elmType»: «span»,
«style»: {
«border-left-style»: «solid»,
«border-left-color»: «=’ms-borderColor-‘ + if([$StatusCode] > 0,’green’,’neutralSecondaryAlt’)»,
«text-align»: «center»,
«margin-left»: «21px»
},
«attributes»: {
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 0,’green’,’neutralSecondaryAlt’)»
}
}
]
},
{
«elmType»: «div»,
«children»: [
{
«elmType»: «span»,
«style»: {
«font-size»: «16px»,
«font-weight»: «600»,
«padding-left»: «15px»
},
«txtContent»: » «,
«attributes»: {
«iconName»: «=if([$StatusCode] > 0, ‘StatusCircleCheckmark’, ‘CircleRing’)»,
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 0,’green’,’neutralSecondaryAlt’)»
}
},
{
«elmType»: «span»,
«style»: {
«font-size»: «16px»,
«font-weight»: «600»,
«margin-left»: «-16px»
},
«txtContent»: » «,
«attributes»: {
«iconName»: «CircleRing»,
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 0,’green’,’neutralSecondaryAlt’)»
}
},
{
«elmType»: «span»,
«style»: {
«font-size»: «=if([$StatusCode] > 0, ’16px’, »»,
«font-weight»: «=if([$StatusCode] > 0, ‘600’, »»,
«padding-left»: «9px»
},
«txtContent»: «Packed»,
«attributes»: {
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 0,’green’,’neutralSecondaryAlt’)»
}
},
{
«elmType»: «div»,
«style»: {
«font-size»: «10px»,
«font-weight»: «600»,
«text-align»: «center»,
«border-left-style»: «solid»,
«border-left-color»: «=if([$StatusCode] > 1,’green’,’neutralSecondaryAlt’)»,
«margin-left»: «21px»
},
«attributes»: {
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 0, ‘black’, ‘black’)»
},
«txtContent»: «[$PackedDate]»
}
]
},
{
«elmType»: «div»,
«children»: [
{
«elmType»: «span»,
«style»: {
«border-left-style»: «solid»,
«border-left-color»: «=’ms-borderColor-‘ + if([$StatusCode] > 1,’green’,’neutralSecondaryAlt’)»,
«margin-left»: «21px»
},
«attributes»: {
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 1,’green’,’neutralSecondaryAlt’)»
}
}
]
},
{
«elmType»: «div»,
«children»: [
{
«elmType»: «span»,
«style»: {
«font-size»: «16px»,
«font-weight»: «600»,
«padding-left»: «15px»
},
«txtContent»: » «,
«attributes»: {
«iconName»: «=if([$StatusCode] > 1, ‘StatusCircleCheckmark’, ‘CircleRing’)»,
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 1,’green’,’neutralSecondaryAlt’)»
}
},
{
«elmType»: «span»,
«style»: {
«font-size»: «16px»,
«font-weight»: «600»,
«margin-left»: «-16px»
},
«txtContent»: » «,
«attributes»: {
«iconName»: «CircleRing»,
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 1,’green’,’neutralSecondaryAlt’)»
}
},
{
«elmType»: «span»,
«style»: {
«font-size»: «=if([$StatusCode] > 1, ’16px’, »»,
«font-weight»: «=if([$StatusCode] > 1, ‘600’, »»,
«padding-left»: «9px»
},
«txtContent»: «Shipped»,
«attributes»: {
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 1,’green’,’neutralSecondaryAlt’)»
}
},
{
«elmType»: «div»,
«style»: {
«font-size»: «10px»,
«font-weight»: «600»,
«text-align»: «center»,
«border-left-style»: «solid»,
«border-left-color»: «=if([$StatusCode] > 2,’green’,’neutralSecondaryAlt’)»,
«margin-left»: «21px»
},
«attributes»: {
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 1, ‘black’, ‘black’)»
},
«txtContent»: «[$ShippedDate]»
}
]
},
{
«elmType»: «div»,
«children»: [
{
«elmType»: «span»,
«style»: {
«border-left-style»: «solid»,
«border-left-color»: «=’ms-borderColor-‘ + if([$StatusCode] > 2,’green’,’neutralSecondaryAlt’)»,
«margin-left»: «21px»
},
«attributes»: {
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 2,’green’,’neutralSecondaryAlt’)»
}
}
]
},
{
«elmType»: «div»,
«children»: [
{
«elmType»: «span»,
«style»: {
«font-size»: «16px»,
«font-weight»: «600»,
«padding-left»: «15px»
},
«txtContent»: » «,
«attributes»: {
«iconName»: «=if([$StatusCode] > 2, ‘StatusCircleCheckmark’, ‘CircleRing’)»,
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 2,’green’,’neutralSecondaryAlt’)»
}
},
{
«elmType»: «span»,
«style»: {
«font-size»: «16px»,
«font-weight»: «600»,
«margin-left»: «-16px»
},
«txtContent»: » «,
«attributes»: {
«iconName»: «CircleRing»,
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 2,’green’,’neutralSecondaryAlt’)»
}
},
{
«elmType»: «span»,
«style»: {
«font-size»: «=if([$StatusCode] > 2, ’16px’, »»,
«font-weight»: «=if([$StatusCode] > 2, ‘600’, »»,
«padding-left»: «9px»
},
«txtContent»: «In transit»,
«attributes»: {
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 2,’green’,’neutralSecondaryAlt’)»
}
},
{
«elmType»: «div»,
«style»: {
«font-size»: «10px»,
«font-weight»: «600»,
«text-align»: «center»,
«border-left-style»: «solid»,
«border-left-color»: «=if([$StatusCode] > 3,’green’,’neutralSecondaryAlt’)»,
«margin-left»: «21px»
},
«attributes»: {
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 2, ‘black’, ‘black’)»
},
«txtContent»: «[$InTransitStartDate]»
}
]
},
{
«elmType»: «div»,
«children»: [
{
«elmType»: «span»,
«style»: {
«border-left-style»: «solid»,
«border-left-color»: «=’ms-borderColor-‘ + if([$StatusCode] > 3,’green’,’neutralSecondaryAlt’)»,
«margin-left»: «21px»
},
«attributes»: {
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 3,’green’,’neutralSecondaryAlt’)»
}
}
]
},
{
«elmType»: «div»,
«children»: [
{
«elmType»: «span»,
«style»: {
«font-size»: «16px»,
«font-weight»: «600»,
«padding-left»: «15px»
},
«txtContent»: » «,
«attributes»: {
«iconName»: «=if([$StatusCode] > 3, ‘StatusCircleCheckmark’, ‘CircleRing’)»,
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 3,’green’,’neutralSecondaryAlt’)»
}
},
{
«elmType»: «span»,
«style»: {
«font-size»: «16px»,
«font-weight»: «600»,
«margin-left»: «-16px»
},
«txtContent»: » «,
«attributes»: {
«iconName»: «CircleRing»,
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 3,’green’,’neutralSecondaryAlt’)»
}
},
{
«elmType»: «span»,
«style»: {
«font-size»: «=if([$StatusCode] > 3, ’16px’, »»,
«font-weight»: «=if([$StatusCode] > 3, ‘600’, »»,
«padding-left»: «9px»
},
«txtContent»: «Delivered»,
«attributes»: {
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 3,’green’,’neutralSecondaryAlt’)»
}
},
{
«elmType»: «div»,
«style»: {
«font-size»: «10px»,
«font-weight»: «600»,
«text-align»: «center»,
«margin-left»: «21px»
},
«attributes»: {
«class»: «=’ms-fontColor-‘ + if([$StatusCode] > 3, ‘black’, ‘black’)»
},
«txtContent»: «[$DeliveredDate]»
}
]
}
]
}
]
}
]
},
«openOnEvent»: «hover»,
«directionalHint»: «bottomCenter»,
«isBeakVisible»: true
}
}
[adinserter block=»2″]
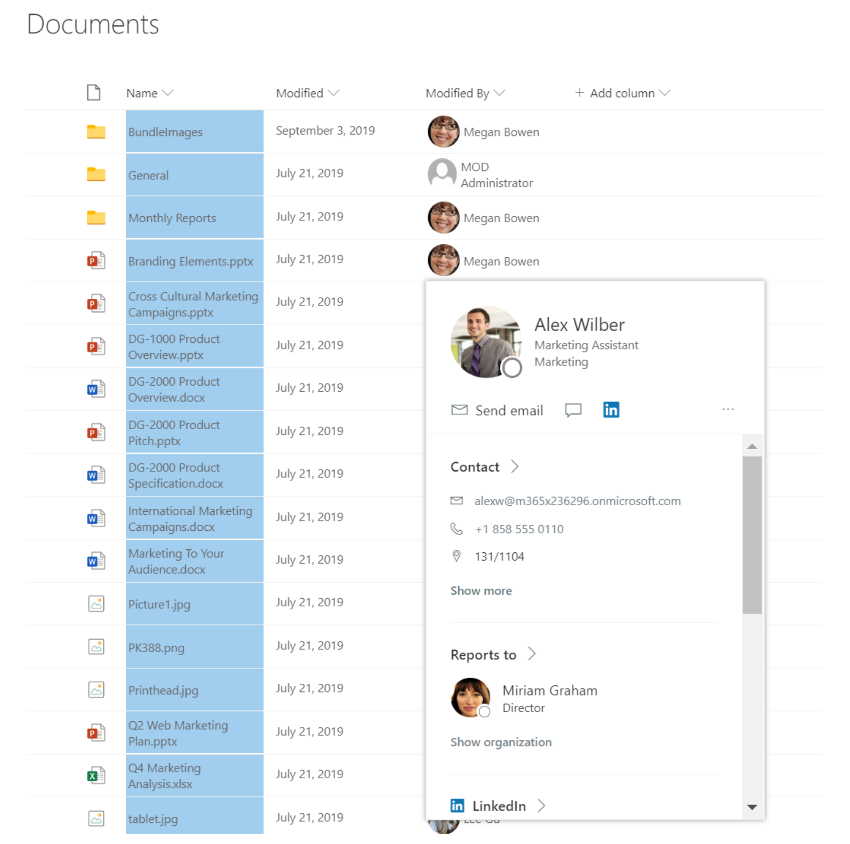
Person Hover Card
Este formato muestra una tarjeta flotante predeterminada para un campo de persona. En este caso, se muestra una tarjeta de persona formateada para la columna Modificado por.

Este formato se puede aplicar a cualquier tipo de columna, aunque el ejemplo se basa en:
nombre de columna – Tipo
Modificado por – persona
{
«$schema»: «https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json»,
«elmType»: «div»,
«children»: [
{
«elmType»: «img»,
«style»: {
«width»: «32px»,
«height»: «32px»,
«overflow»: «hidden»,
«border-radius»: «50%»,
«margin»: «2px»
},
«attributes»: {
«src»: «=’/_layouts/15/userphoto.aspx?size=S&accountname=’ + [$Editor.email]»,
«title»: «[$Editor.title]»
}
},
{
«elmType»: «span»,
«style»: {
«vertical-align»: «middle»,
«margin-left»: «2px»
},
«txtContent»: «[$Editor.title]»
}
],
«defaultHoverField»: «[$Editor]»
}
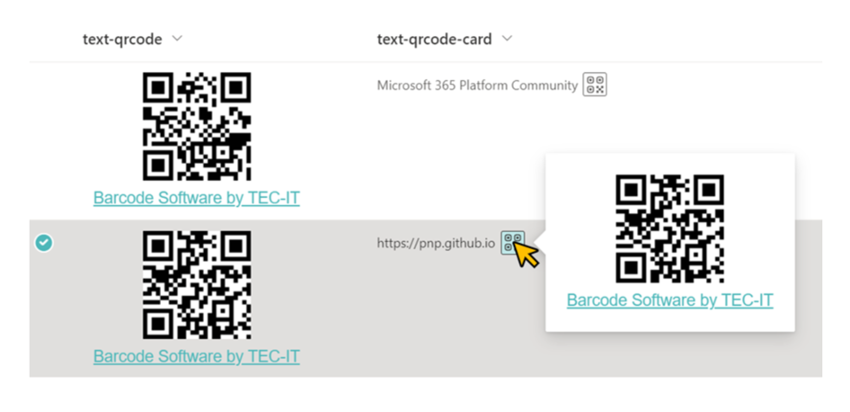
Display QR code
Este formato demuestra el uso del servicio de TEC-IT para convertir el texto del valor de la columna en un código QR y mostrarlo.

Este formato se puede aplicar a cualquier tipo de columna (pero está diseñado para campos de texto).
Código Fuente:
{
«$schema»: «https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json»,
«elmType»: «div»,
«children»: [
{
«elmType»: «div»,
«style»: {
«margin»: «10px»,
«display»: «=if(@currentField==»,’none’,’flex’)»,
«flex-direction»: «column»,
«align-items»: «center»,
«white-space»: «nowrap»
},
«children»: [
{
«elmType»: «img»,
«attributes»: {
«src»: «=’https://barcode.tec-it.com/barcode.ashx?code=QRCode&dpi=96&data=’ + @currentField»
}
},
{
«elmType»: «a»,
«txtContent»: «Barcode Software by TEC-IT»,
«style»: {
«padding-top»: «8px»,
«font-size»: «15px»,
«font-family»: «Source Sans Pro, Arial, sans-serif»
},
«attributes»: {
«href»: «https://www.tec-it.com»,
«target»: «_blank»,
«class»: «ms-fontColor-themePrimary ms-fontColor-themeDark–hover»
}
}
]
}
]
}
Consúltanos más funcionalidades de Sharepoint Online
Si tienes alguna duda o necesitas ayuda con cualquier aplicación de Microsoft 365 puedes contratar nuestros bonos de servicio técnico y formaciones haciendo clic en el botón inferior.